Firebug 用拡張機能 FireStylus
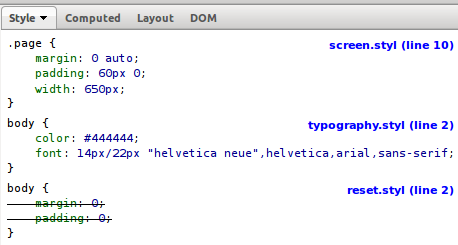
FireStylus は、Firebug が生成された CSS のファイル名と行番号ではなく、Stylus によって生成された CSS スタイルの Stylus ファイル名と行番号を表示するようにする Firebug 拡張機能です。

使用方法
まず、Firebug と FireStylus 拡張機能 をインストールする必要があります。
次に、CSS を生成するときに Stylus の `firebug` オプションを有効にするだけです。
コマンドラインでの使用方法
$ stylus -f <path>
$ stylus --firebug <path>
$ stylus -f <path>
$ stylus --firebug <path>
Javascript での使用例
var stylus = require('stylus');
stylus(str)
.set('firebug', true)
.render(function(err, css){
// logic
});
var stylus = require('stylus');
stylus(str)
.set('firebug', true)
.render(function(err, css){
// logic
});
Connect / Express
var stylus = require('stylus');
var server = connect.createServer(
stylus.middleware({
src: __dirname
, dest: __dirname + '/public'
, firebug: true
})
, connect.static(__dirname + '/public')
);
var stylus = require('stylus');
var server = connect.createServer(
stylus.middleware({
src: __dirname
, dest: __dirname + '/public'
, firebug: true
})
, connect.static(__dirname + '/public')
);
互換性
FireStylus は Firefox バージョン 3.0 以降、および Firebug バージョン 1.4 以降で動作するはずです。
- Firefox 3+ (バージョン 5 でも動作します)
- Firebug 1.4+
制限事項
FireStylus と FireSass は互換性がありません。同時に有効にすることはできません。
FireStylus は (FireSass と同様に) Firebug の HTML ペインでのみ機能します。Firebug の制限により、他のペイン (CSS ペインなど) では機能しません。